Quick Links
- Understanding the Photography Zones on Trent University Drupal Websites
- Banner Photography
- Promo Photography
- Pullout Photography
Understanding the Photography Zones on Trent University Drupal Websites
There are 3 main photography zones:
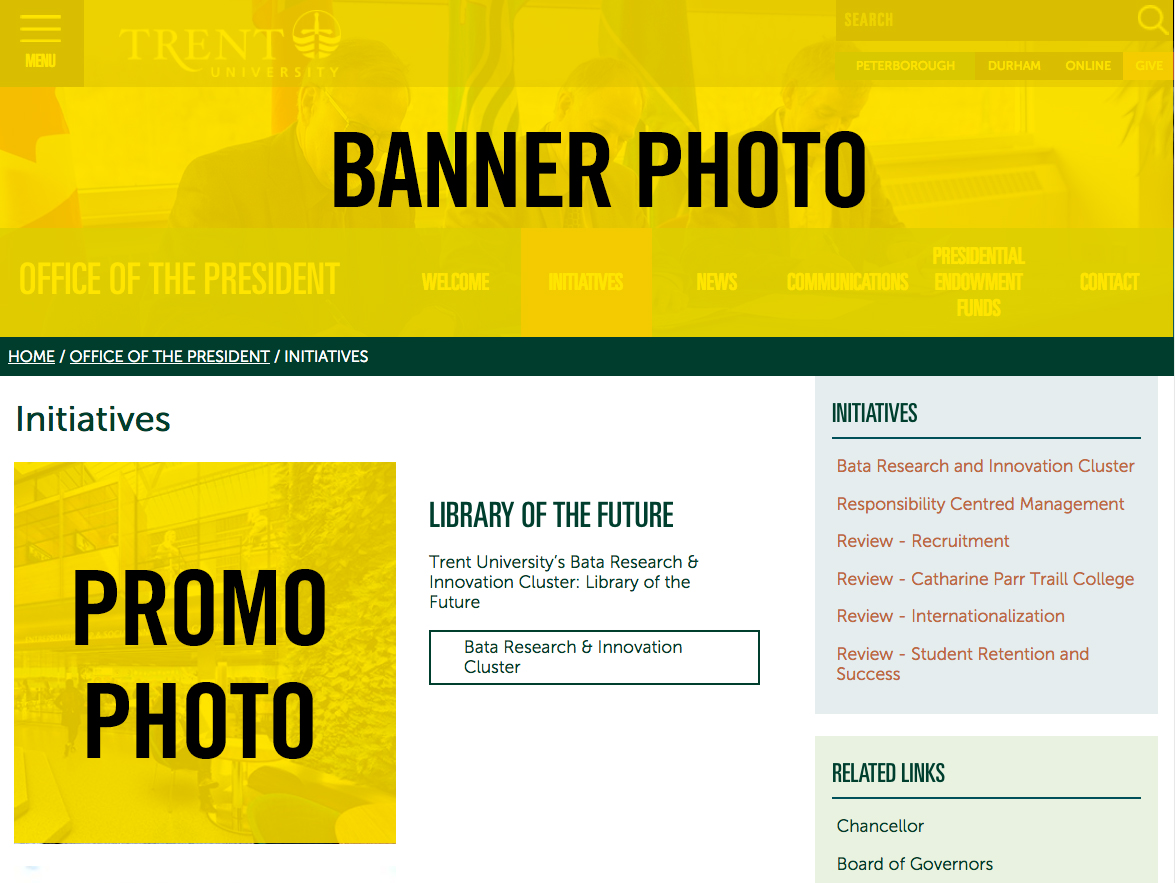
Each zone is highlighted in yellow, below in the website screen grab, and then described in detail.
Banner Photography
- Use the Trent University Photography Catalog to select your imagery
- Media waivers have been signed for all recognizable persons in the photography in the Trent University Photography Catalog, thus Trent University owns the rights to use those digital assets on our website and other marketing material.
- You cannot upload digital assets to your website that Trent University doesn't own the rights/permissions to, via a media waiver form.
- Is the photograph file size large enough?
- Is the orientation appropriate?
- Is the photograph current?
- Does the subject matter reflect your department visually and accurately?
-
- Banner images have been strategically sized to take up the full horizontal expanse of your browser window and placed at the top of the webpage so that they are the first visuals that website visitors see when they arrive on your website. They have been designed in a way that make the website user feel as though they are apart of the experience, that they can jump right into the action. Banner images are a visual representation of your department and should feel inviting, exciting and accurately depict the emotion and experience that a visitor to your department would experience.
- Can't find a photograph to represent the web page subject matter?
-
- In some cases it’s necessary to use a generic photograph to represent the subject matter. If that's the case consider a general campus photograph.
- Occasionally a stock photograph is required, but generally not recommended. If it is required, please visit the Thinkstock website to search for an appropriate photograph and send the filename in a request to webrequest@trentu.ca
-
-
Promo Photography
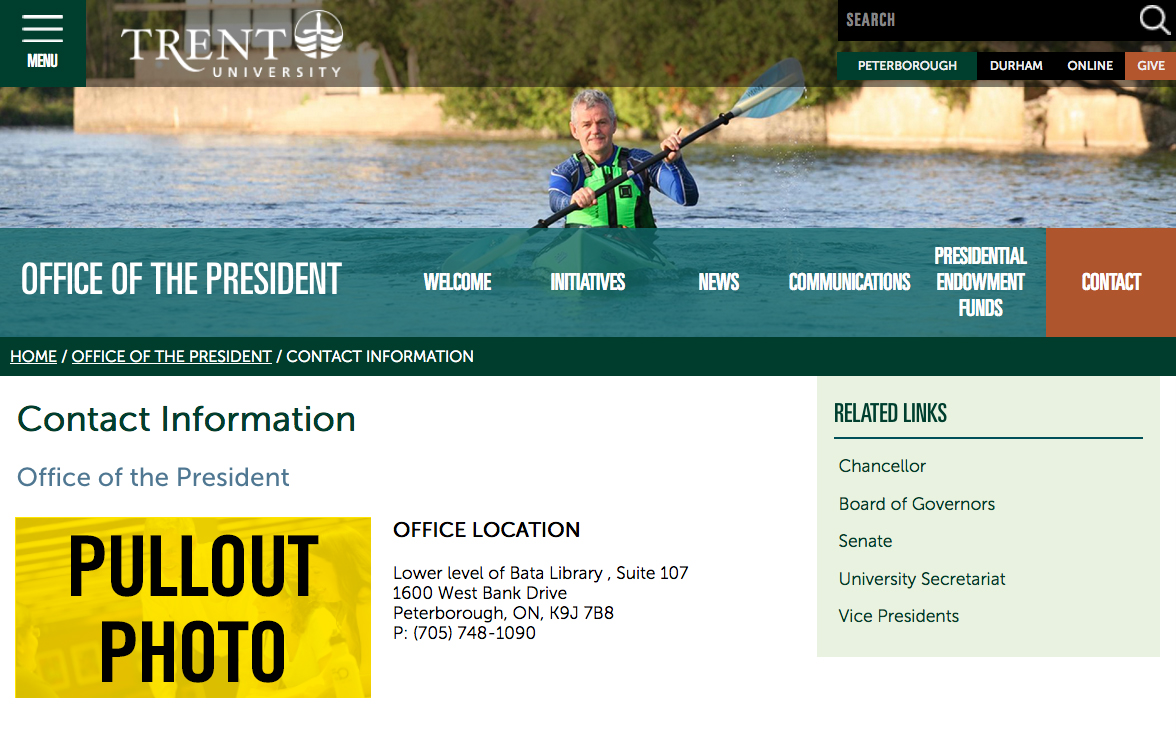
Pullout Photography